The Problem/Pain Points:
🤝 Commercial customers wanted to partner directly with DeWalt in order to track their inventory on various job sites.
🤝 Commercial customers wanted to partner directly with DeWalt in order to track their inventory on various job sites.
📝 Onboarding thousands of tools into a system is time-consuming. The lack in elegant inventory management software was a known issue, so we stepped in to attempt to solve it.
👷 Construction companies are slow to modernize and use new tech. Site Manager's offerings included a management interface, tracking tags/barcodes, and connected tools to facilitate better awareness of safety, accountability, and financials.
🧰 Productivity, awareness, and safety are a constant headache. Profit margins are razor-thin.
The Solution
My team of designers, developers, product, and QA iteratively worked with our clients over the years, visiting construction sites, performing interviews, and actively monitoring analytics to develop solutions that were not speculative, but observed. Site manager became a multi-million dollar project, connecting shipping products such as tracking tags, tools, and software to Fortune 500 clients such as Holder, Google, and Bechtel.
Features include:
My team of designers, developers, product, and QA iteratively worked with our clients over the years, visiting construction sites, performing interviews, and actively monitoring analytics to develop solutions that were not speculative, but observed. Site manager became a multi-million dollar project, connecting shipping products such as tracking tags, tools, and software to Fortune 500 clients such as Holder, Google, and Bechtel.
Features include:
🟣 Bulk onboarding of tools via Bluetooth or mobile scanning
🟣 Management of a customer's assets, workers, and job sites; being able to create sub-locations that match the changing layout of the building being created
🟣 Permissions structure: being able to assign roles for a foreman's employee (assigning tools, etc.)
🟣 SaaS model: integrating APIs and 3rd party software that clients were already using
🟣 Management of a customer's assets, workers, and job sites; being able to create sub-locations that match the changing layout of the building being created
🟣 Permissions structure: being able to assign roles for a foreman's employee (assigning tools, etc.)
🟣 SaaS model: integrating APIs and 3rd party software that clients were already using
The Process
Product Owner and Designer (myself) worked with the customer success team to identify the jobs to be done. This came from direct evidence, visiting construction sites, and speaking with warehouse managers and foremen. The product is being used with commercial, retail, and independent customers so we had to make sure the system accommodated all of these personas.
Product Owner and Designer (myself) worked with the customer success team to identify the jobs to be done. This came from direct evidence, visiting construction sites, and speaking with warehouse managers and foremen. The product is being used with commercial, retail, and independent customers so we had to make sure the system accommodated all of these personas.
We followed an Agile SCRUM process, working in sprints and developing stories. Since the company also builds hardware, we had to constantly work within the industrial designers' M-Cycle to match their lifecycle when it came to releasing tracking and tool products.
My Role
🟣 Lead UX/UI designer for App and Web experience
🟣 Lead UX/UI designer for App and Web experience
🟣 Design system, art, copywriting
🟣 Direction of media campaigns for brand
🟣 Participating in end-user and customer piloting: onboarding tools and software
🟣 Working within Agile, continually developing new features based on direct customer feedback and user testing
Tool Connect Site Manager is a streamlined inventory management solution that allows tool room managers and superintendents to create a centralized equipment database to save time, improve productivity, and reduce asset loss.
The product is an intersection between power tools, tracking devices, and software that ambiently audits assets so the worker doesn't have to.
This project rolled out a Beta soft launch over the Summer of 2020 while I worked with our media team to introduce the system via video sizzle, social ads, and microsites for public intro Q1 2021. I continue to refine our UI based on enterprise-level construction site customer feedback and asks. Many are switching over from competitor systems and replacing all of their tools with the DeWalt brand.
The product is an intersection between power tools, tracking devices, and software that ambiently audits assets so the worker doesn't have to.
This project rolled out a Beta soft launch over the Summer of 2020 while I worked with our media team to introduce the system via video sizzle, social ads, and microsites for public intro Q1 2021. I continue to refine our UI based on enterprise-level construction site customer feedback and asks. Many are switching over from competitor systems and replacing all of their tools with the DeWalt brand.
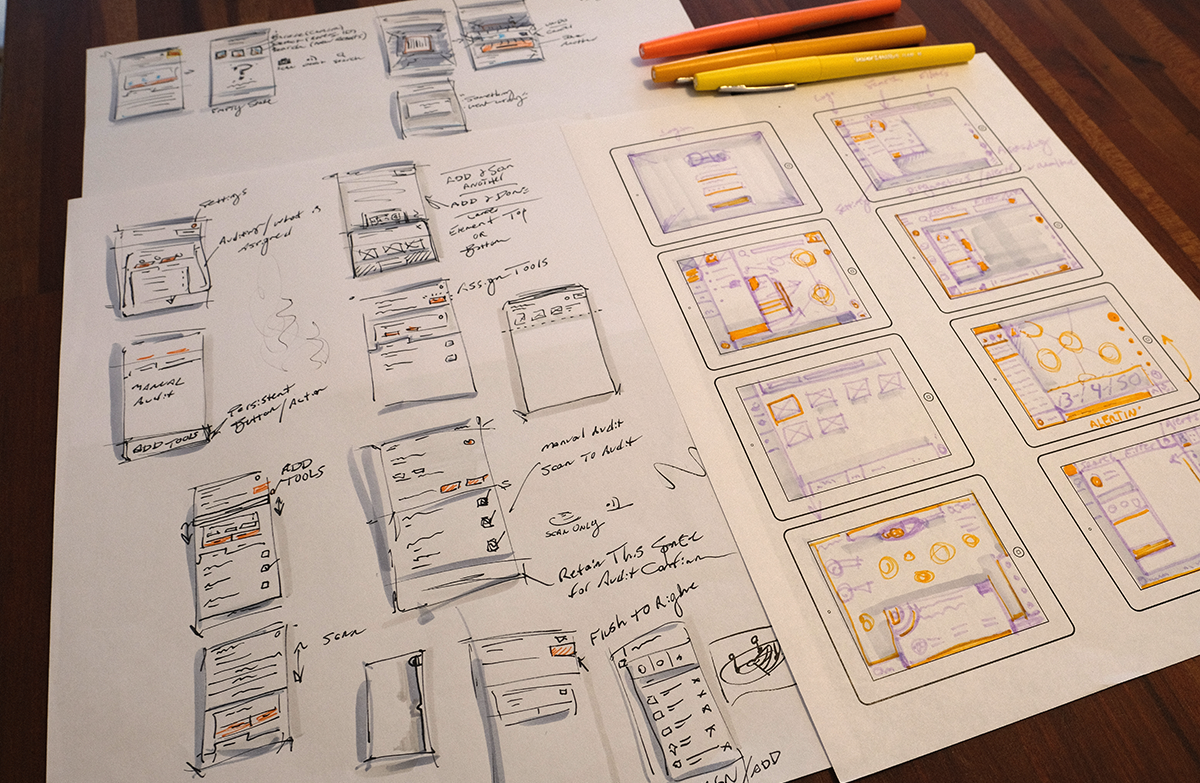
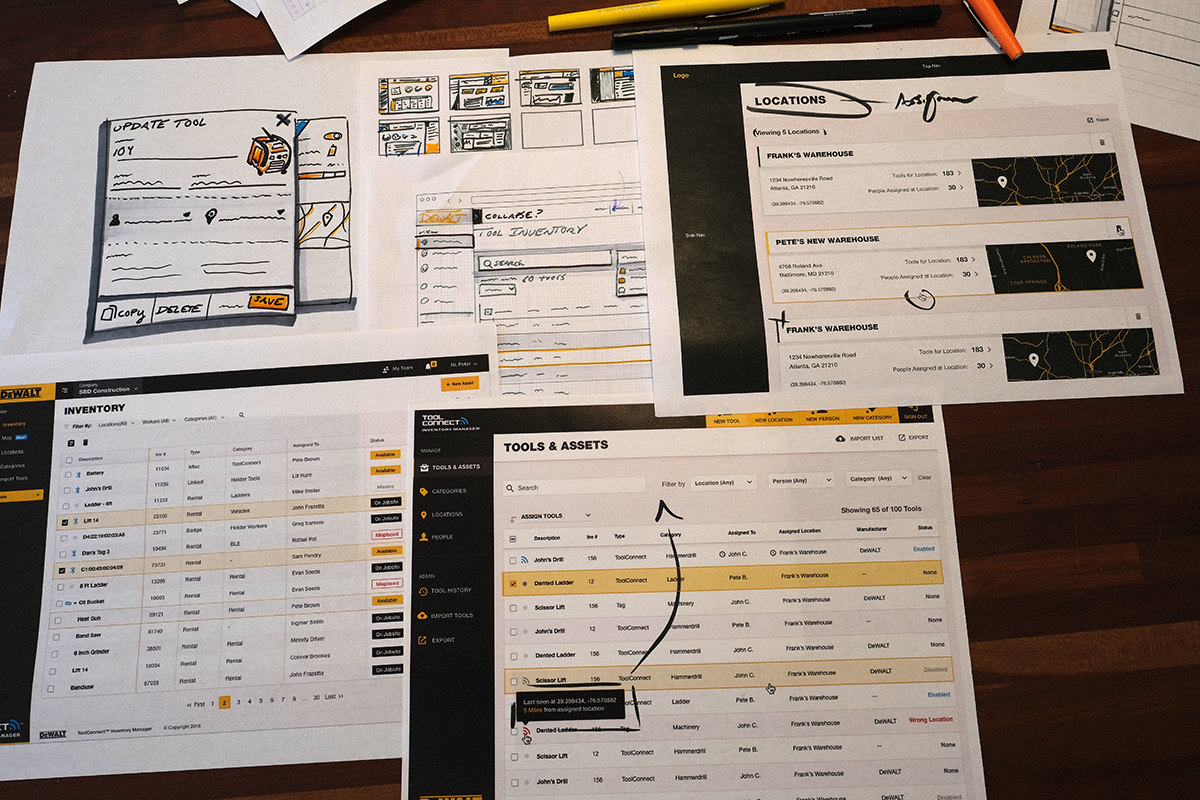
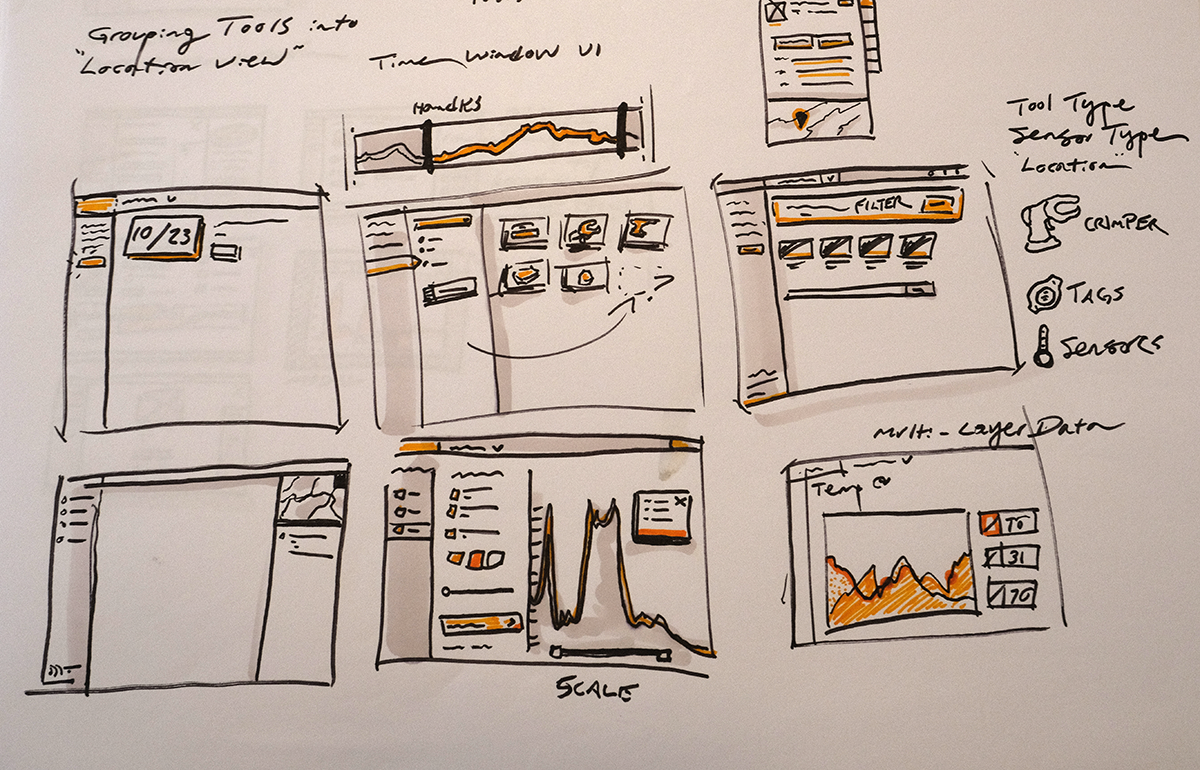
Starting with user stories and sketching



Step Project Bulk assignment "Shopping Cart"
Since assets move from warehouses to sites all of the time, the web interface is where warehouse managers and foreman can set up their company by importing tools, inviting managers, and setting up audit periods. They can move assets to different job sites quickly and efficiently using a bulk list picker tool shown above to the left.
🟣 Bulk import tools from a CSV file
🟣 Set the status of a tool, either automatically or manually
🟣 Create locations, sub-assignments and categories
🟣 Use a bulk-assign feature to batch move assets to different locations
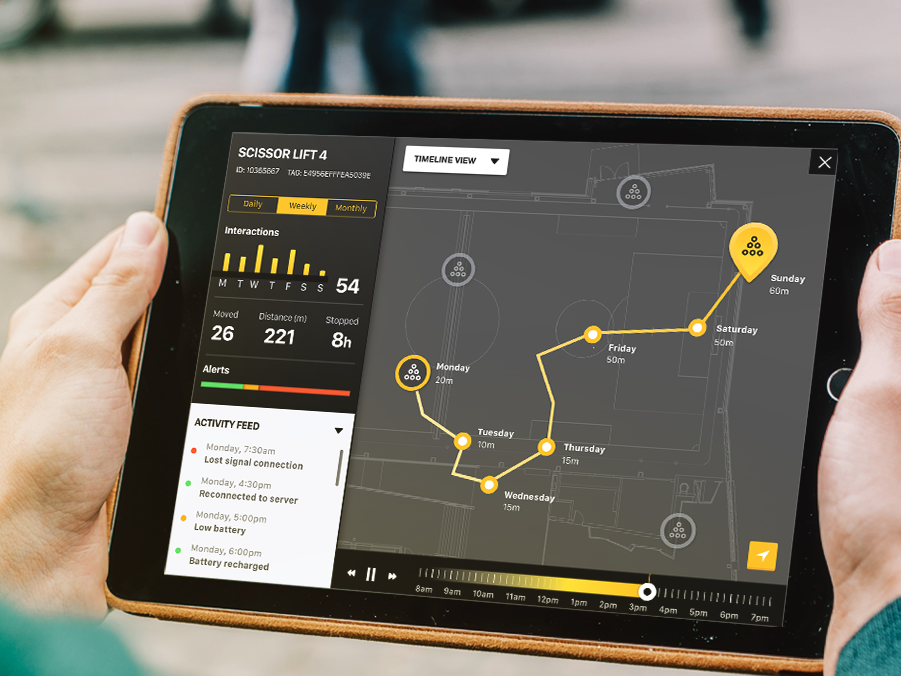
🟣 Give the user the ability to see the history of a tool's movement
🟣 Set the status of a tool, either automatically or manually
🟣 Create locations, sub-assignments and categories
🟣 Use a bulk-assign feature to batch move assets to different locations
🟣 Give the user the ability to see the history of a tool's movement
Asset "Shopping Cart" - Mass assign tools and inventory to job sites through a persistent picker. Set audit dates as well


Step Project Internationalization, Settings & Account Switcher
Rolling out the product to different countries required language pickers and a global sidebar. Also included is the ability to manage multiple accounts.
🟣 Progressive disclosure of navigation elements
🟣 Country codes divorced from the backend. We allow the user to manage multiple sites across multiple regions
🟣 Country codes divorced from the backend. We allow the user to manage multiple sites across multiple regions
Step Project - ID and Marketing team partnerships
Working within a large, interconnected company required a concerted effort to keep teams close and informed. New hardware was at odds with the speed of the software
🟣 Educating internal teams about software features to build a more integrated product
🟣 Identifying use cases for form factors based on direct evidence and usability
🟣 Work with the brand on developing a better unboxing and instruction manual
🟣 Educating internal teams about software features to build a more integrated product
🟣 Identifying use cases for form factors based on direct evidence and usability
🟣 Work with the brand on developing a better unboxing and instruction manual



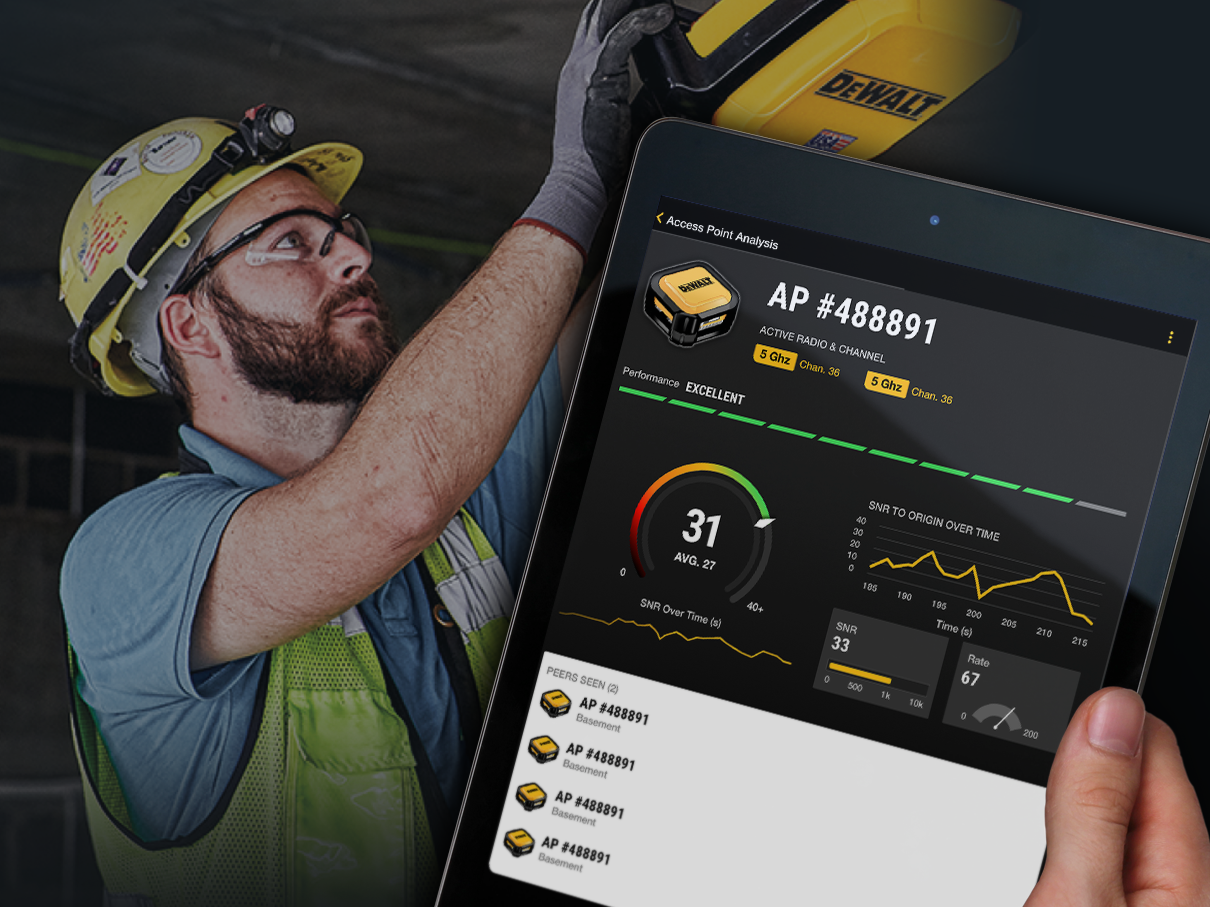
Tool Connect's software pairs directly with DeWal'ts IoT line of tools and tags for instant auditing
Step Project: Onboarding of tools and tags
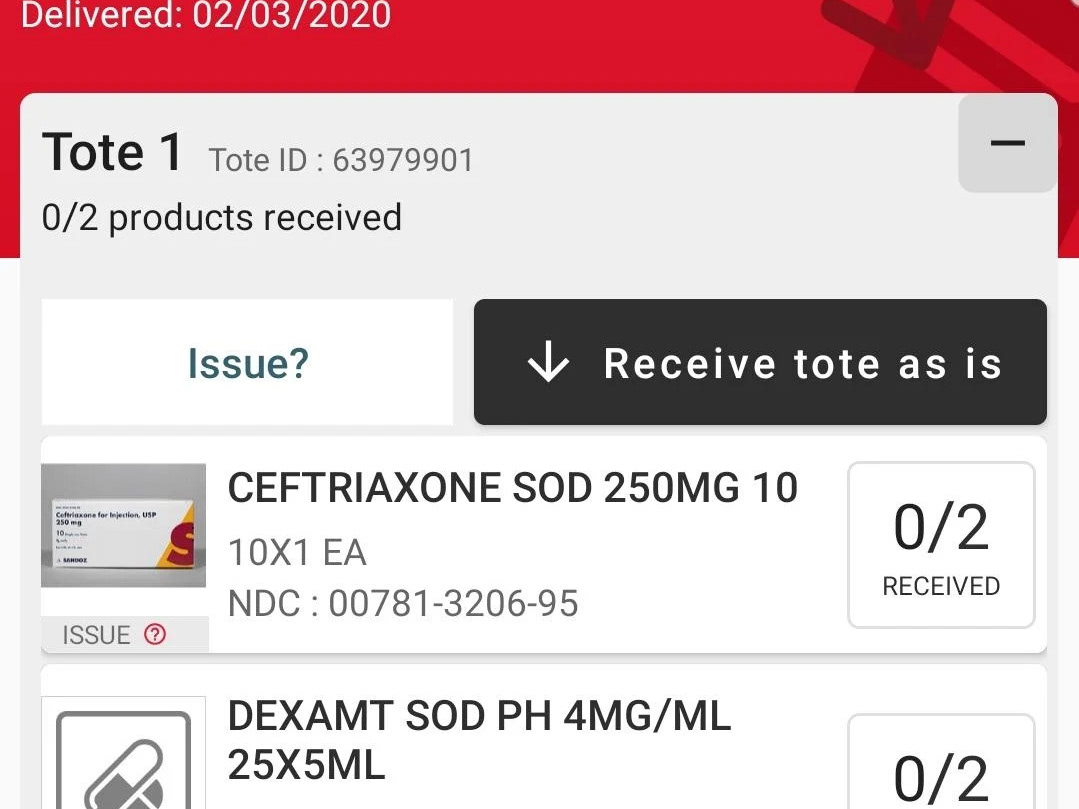
Using the native app's Bluetooth and scanning capabilities, I was able to elegantly design solutions for quick and meaningful onboarding of tools and assets.
🟣 DeWalt's BLE tools could be onboarding via button press. Keep the users in a flow where they can do this in bulk when
purchasing tools.
🟣 Some tools and tags shipped with a unique QR code instead of a BLEM module. Allow the user to scan using their camera
🟣 Unified this flow into a single section, where the user can use BLE, Camera or enter manually all in one place
🟣 DeWalt's BLE tools could be onboarding via button press. Keep the users in a flow where they can do this in bulk when
purchasing tools.
🟣 Some tools and tags shipped with a unique QR code instead of a BLEM module. Allow the user to scan using their camera
🟣 Unified this flow into a single section, where the user can use BLE, Camera or enter manually all in one place
Functions to bulk-assign tools with a BLE scan, QR/Barcode, or manual search
Flows that shows how pairing, history, and tool details in-app
Step Project: Component and style guide
The native app and website were both componetized using the Atomic Design model.
Interface components & styles
Tool Details has collapsable sections for large datasets
Pairing and identifying tools initiate a flashing light on BLE devices
Site Manager: Web Interface Typicals
Various artboards and flows taken from the Figma project
Tool Details modal
A printable transfer sheet is auto-generated when tools are assigned to new locations
Import flow: Drag and drop an existing CSV along with an import guide
Learnings
🟣 Leading design sessions within the SCRUM cycle was crucial in working within a dispersed, global team
🟣 Constant partnerships and piloting our product on real working job sites were more beneficial than offsite usability sessions
🟣 Figma's prototyping and export functionality sped up design handoff significantly. Developers knew where and how to access assets
🟣 Constant partnerships and piloting our product on real working job sites were more beneficial than offsite usability sessions
🟣 Figma's prototyping and export functionality sped up design handoff significantly. Developers knew where and how to access assets